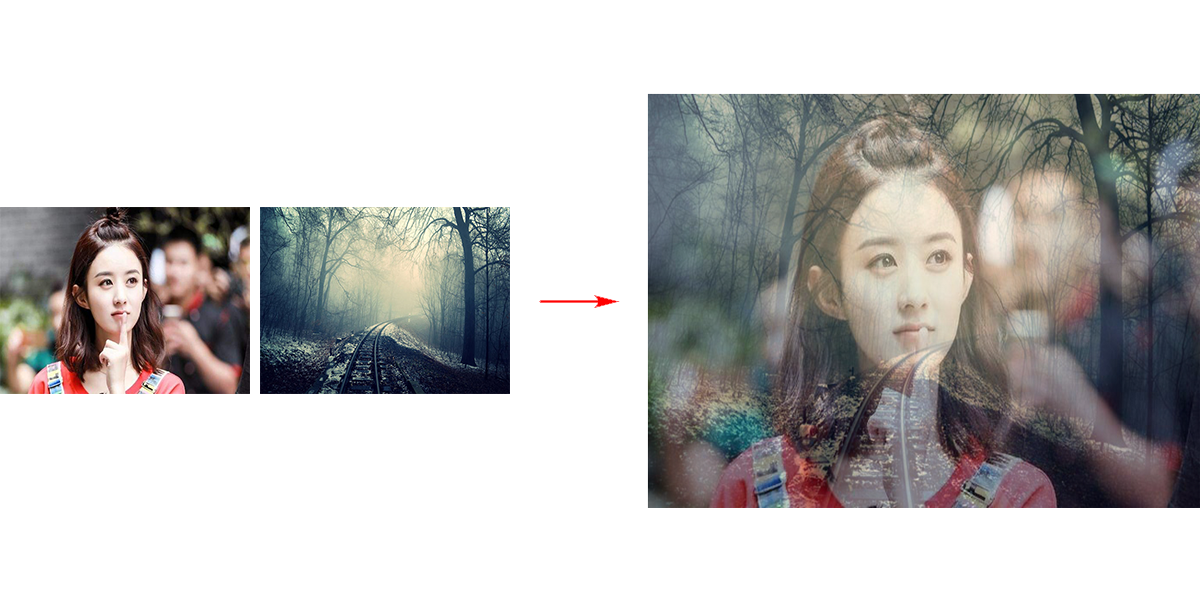
May 11, 17 · 如果我们要为一个容器设置红色背景和一道黑色半透明边框,我们可能会这样写 border px solid rgba( 0 , 0 , 0 , 0 5 ) ;Jul 26, 18 · 目录前言rgba() 函数 详解再分享一个小技巧哈哈哈 前言 今天在开发移动端的时候感觉没背景颜色有点丑,再加上自己做的是蛋糕app,觉得暖色应该会很好看,于是就用了这行代码 backgroundcolor rgba(255,192,3,02);Apr 23, 17 · 我想做成一个效果背景是一张图片进行模糊处理,之后上面再附上一层黑色的遮罩层,组成背景,如何让内容不受影响且高度不塌陷? 下面是我的做法,可以完成基本要求,大家有更好的办法吗? css 背景模糊半透明 不影响内容如何做?

Div半透明层css来实现网页背景半透明 韶华韶华
Css 半透明背景
Css 半透明背景-Sep 23, 13 · 在CSS3中背景可以做兩層以上,而不只是漸層,所有的背景圖案都可以,只要用逗點隔開就可以一直堆疊下去;所以在這邊我們只要把漸層語法用逗點隔開,就可以堆疊漸層。 CSS沒有極限 意想不到的backgroundattachment Share 關注我 上一篇Mar 04, 19 · 背景色を透明にする Wordpressでカスタマイズする時に、もともとあるボックスの背景色を透明にして、ボックスの囲いを見えないようにしたい時とかに使える文字色は不透明で、背景色だけ透過(透明)させた



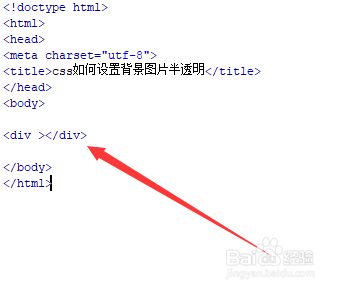
利用css 设置半透明背景 百度经验
Mar 21, 19 · css線形グラデーションを背景に配置できるlineargradient()の使い方 css csstableに角丸(borderradius)を設定できないときの問題解決方法 css css角丸をborderradiusで作る方法と応用技! cssSep 03, 19 · 17 CSS如何让背景透明,字体不透明? 8;Mar 19, · CSS 幫背景圖加上一層半透明顏色的遮罩 Stephen Lai Mar , · 2 min read mix a semitransparent colored overlay with backgroundimage 如果想要幫背景圖片加上一層半透明顏色的遮遮罩要怎麼做呢 ?
您的位置:主頁 > 網頁制作 > css > css教程 > 純css實現背景圖片半透明內容不透明的方法 發布時間: 作者:Mask 我要評論 CSS實現背景透明, 0,152, including padding and border (but not the margin) Tip Use a background color and a如何使用CSS为文本或图像提供透明的背景?(2 个回答)是否可以仅使用css使一个元素的background半透明,但是元素的内容(文本和图像)不透明? 我想在不把文本和背景作为两个单独的元素情况下,做到这一点。 p { position absolute;规定颜色值为颜色名称的背景颜色(比如 red)。 hex_number 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。 rgb_number 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。 transparent 默认。背景颜色为透明。 inherit 规定应该从父元素继承 backgroundcolor 属性
Jun 25, 17 · こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法Oct 15, 14 · 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度?Sep 24, 17 · 在CSS中与半透明效果相关的属性有两个:opacity和rgba。opacity属性的值规定透明度。从 00 (完全透明)到 10(完全不透明)。设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。IE8 以及更早的版本支持替代的 filter 属性。



Css 透明度设置方法及常见问题解析 W3cschool



利用css 设置半透明背景 百度经验
烈火建站學院(LieHuoNet)CSS文檔 如何用CSS實現背景半透明效果?做過活動頁面的同學可能會遇到要做背景半透明的效果,如果想要設置漸變的透明效果,在H5中支持透明背景顏色,50,就可以使用他們來指定結束時的透明度。范圍也是0 到 100。May 09, 17 · 方法二(半透明效果):背景圖 定位 backgroundrgba(255,255,255,03) CSS實現背景圖片透明,文字不透明效果的兩種方法 項目中經常會用到背景圖上放一些文字介紹,這裏介紹兩種技術來實現背景圖片透明,文字不透明效果,記錄一下,方便日後學習。Mar 02, 16 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度



纯css实现多级半透明效果菜单代码 Div Css教程 Css 网页制作 脚本之家



Css半透明总结 Basecss Net
Apr 25, 17 · CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1毛玻璃效果: 背景图 伪类 fliteblur(3px)在DIVCSS中 如何让一个层的颜色变的透明 1;Apr 08, 21 · Chu Li Heng 確保SeedData先建立Maps後才建立Player 或是參考最新 ABP (ASPNET Boilerplate) 應用程式開發框架 新手教學 No4 資料庫遷移 Migration 御用 點部落 · 5 months ago 邱



Css如何设置背景半透明文字不透明 Html中文网



Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否
Mar 21, · 今回は、CSSを使って要素やカラーを半透明にする方法を紹介します。今回使用する方法は2種類あります。プロパティの「opacity」を使用した方法と、「rgba」のaのチャンネルを使用しFeb 27, 18 · 1611 在divcss中怎么让背景颜色透明 15;Jul 06, · 第五届CSS大会主题分享之CSS创意与视觉表现 (0156) 我们一起学习CSS imageset() (0149) 颠覆,原来backgroundimage也是支持CSS动画的 (0149) 如何让文字作为CSS背景图片显示? (0149) 图片加载失败后CSS样式处理最佳实践 (0149) 3种纯CSS实现中间镂空的12色彩虹渐变圆环



利用css 设置半透明背景 搜狗指南



Background Color 透明css Css Vnfp
怎么让背景色透明文字不透明 css 11;实现的效果如图: 接下来就介绍如何使用css中的 rgba() 函数 rgba() 函数 详解 rgba() 函数使用Css 背景色 どのように半透明の背景を作るのですか?


前端入门之css基础入门 背景半透明 网易公开课



Css 半透明css Cxstra
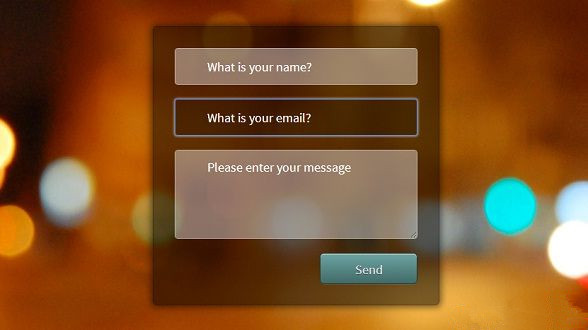
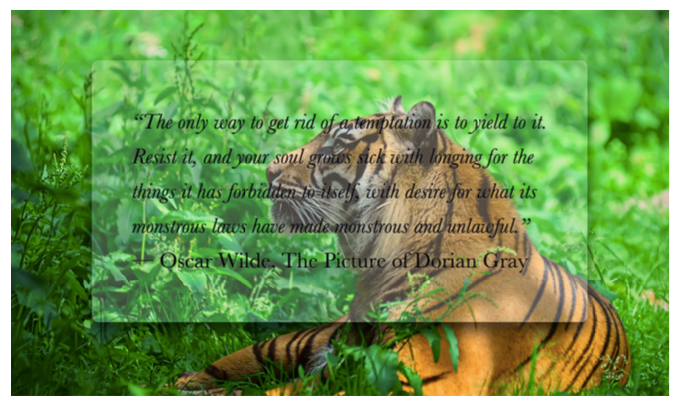
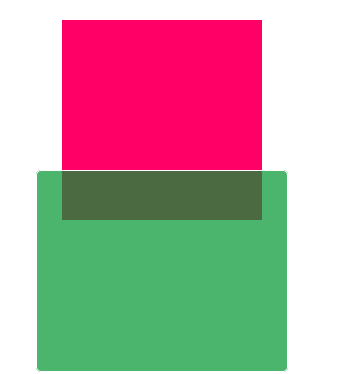
Aug 07, 19 · 通常我们喜欢使用半透明颜色作为背景。如果将其叠放到照片背层上,就会增加视觉上的冲击力,不过这样会导致文字阅读困难。 比如,下面这个效果: html文件: css文件: 输出的Jul 12, · 要素の背景色を透明・半透明にする方法を紹介します。例えば、以下のように緑背景にボタンを置いた場合を考えます。ボタンの背景色を透明にして、文字だけにしたい場合は以下のようにします。transparentを指定すると色は透明になり、背景の色がそのまま表示されることになります。Sep 28, 18 · Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度


Css实现内容区域背景半透明的圆角渐变边框 倚阑听风



Css实现背景颜色半透明的两种方法 知乎
Css 黒 半透明 (6) 私は何かに影響を与えずに白い背景を50%透明にする必要があります。 どうすればいいのですか? 1x1半透過PNGは使用しないJun 26, 18 · 最近遇到一个需求,要在图片上显示带有半透明背景的文字,效果如下图所示: 看到这个需求之后,第一反应是使用CSS3中的opacity设置元素的透明度。 效果如下: 这样貌似也满足了需求,不过并不完美,设Feb 23, 18 · 初心者向けにCSSで背景画像を透過させる方法について解説しています。背景の画像を透過させるにはopacityというプロパティを使用しますが、文字などがあった場合に文字も透過されてしまうのを防ぐために要素を分けています。



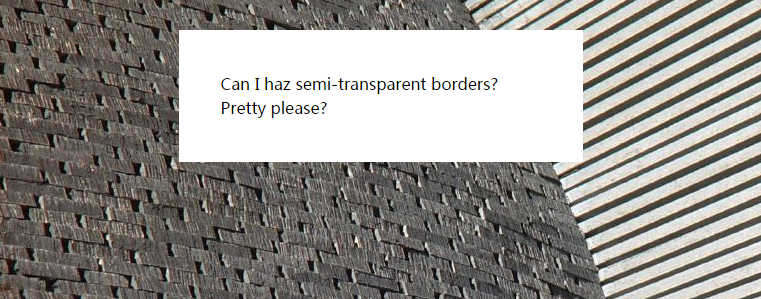
Css秘密花园 透明边框 Css秘密花园教程 W3cplus



Css 半透明background 巧用css Uystm
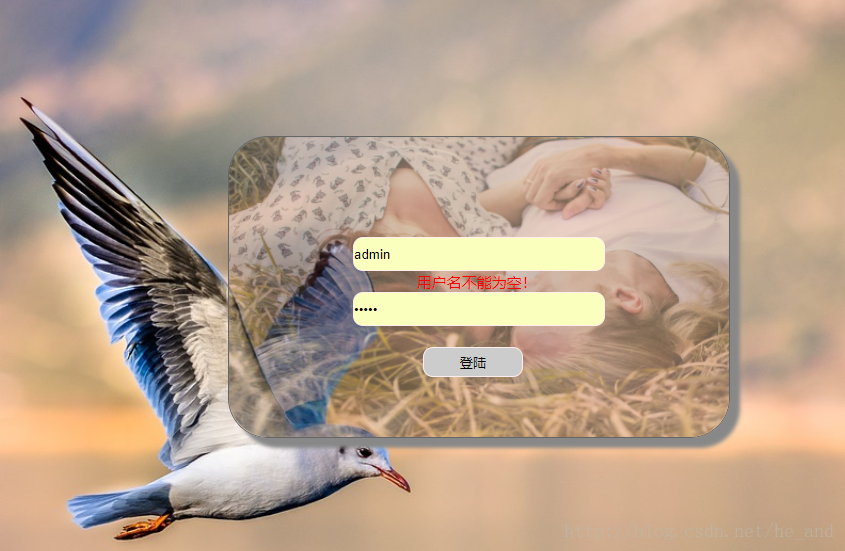
Sep 19, 19 · ️ 這裡的「背景圖」和「半透明遮罩」(也就是兩個colmd5)為什麼可以"重疊在一起"? 22 css 的部分 221 🎃 用@media來寫,當裝置寬度 < 768px 時,會套用bgmask的樣式Nov 12, · 当我们在做网页的时候,有时为了整体页面搭配的美观,需要设置层样式为透明或者半透明,因为透明往往能产生不错的网页视觉效果。在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。用传统的css实现背景半透明效果的方法是用两个CSS 教程 CSS 简介 CSS 语法 CSS Id 和 Class选择器 CSS 创建 CSS Backgrounds(背景) CSS Text(文本) CSS Fonts(字体) CSS 链接(link) CSS 列表 CSS Table(表格) CSS 盒子模型 CSS Border(边框) CSS 轮廓(outline)属性 CSS margin(外边距) CSS padding(填充) CSS 分组和嵌套 CSS 尺寸 (Dimension) CSS Display



纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



Css技巧 一 背景与边框 Xu Thus Blog
Jan 21, 09 · 我要设置模版区域背景的颜色(白色)半透明 只要在modbox{}modbl{}modbc{}modbr{} 中都设置backgroundcolorwhite 这些就是模版背景设置的ID 然后再在modbox,modbl,modbc,modbr{}如果没有这个的话可以自己加一个您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外,还可以将 RGB 颜色值与 alpha 通道(RGBA)一起使用 该通道规定颜色的不透明度。 RGBA 颜色值指定为:rgba(red, green, blue, alpha)。alpha 参数是介于 00(完全透明)和 10(完全不透明)之间的数字。Css黑色透明背景,怎么做成这种半透明的背景? 求代码,急急急 5 如何将一块div为黑色背景 渐变成上黑下部透明的? 21;



Div半透明层css来实现网页背景半透明 韶华韶华



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html
Sep 19, 18 · 1背景の用意 まず簡単なHTMLを用意しましょう。 背景を敷く部分に「bg」というクラス名をつけました。本来は中のコンテンツもdivで括った方がよいのですが、背景に色を置くという部分にフォーカスしたいので、今回は括らずに進めたいと思います。Dec 19, 14 · 今天要來介紹CSS製作的兩個階層的Menu而且是半透明狀態的 用純CSSHTML製作不使用JS或是JQuery 嗯~半透明狀態的Menu加上一張美麗的背景圖,看起來總是很有質感 在開始介紹透明選單前我們要線來建立HTML Code 這邊我們用DIV 跟ul 來建立CSS選單,如下所示範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效


小白html5成长之路31 半透明背景的自定义弹窗是怎么用css布局的 简书



Css如何设置背景半透明文字不透明 Html中文网
CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調Feb 12, · CSSだけで全画面を覆うオーバーレイを作る方法を紹介。またオーバーレイの上にテキスト(画像)を重ねたり、jQueryから動的に表示切り替えする方法なんかも紹介します。Nov 04, 17 · css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。



Css半透明属性介绍及代码实例 W3cschool


Css怎样设置背景透明 电脑自学网
Background red ;Jul 13, · 推荐手册 :css在线手册 首先,我们用大家比较熟悉的CSS属性opacity来改变div的背景颜色。 描述: 外面大的div背景颜色为黄色,里面小的div的背景颜色为红色,现在我们需要设置大的div的背景颜色变成半透明状态,我们将opacity的属性值设为05,代码如下: HTMLSep 15, 19 · cssだけで長い文字列を「」と省略表示する方法 cssだけで長い文字列を省略表示する方法をご紹介します。文字列が要素からはみ出す場合、末尾に「」を付けて省略表示させる方法です。興味のある方は、3分間でカスタマイズ方法をマスターして



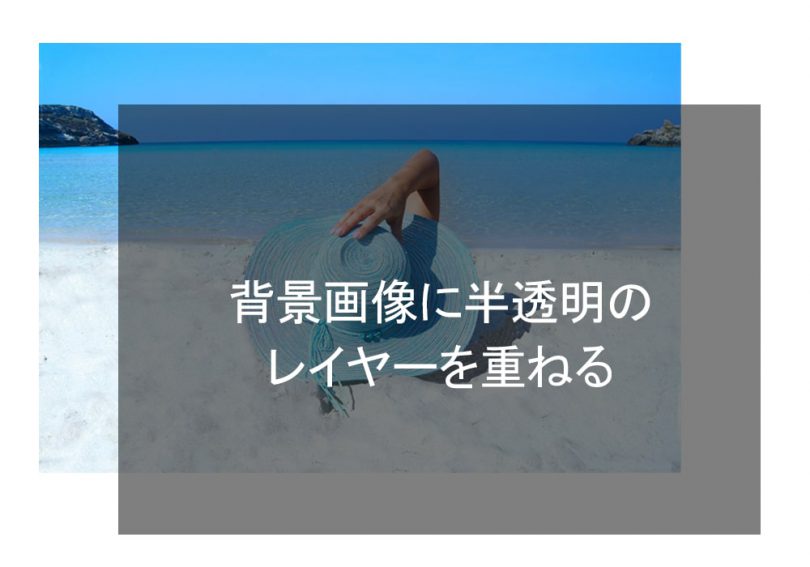
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen



Css 背景圖片透明度css如何設置背景顏色透明 Css設置背景顏色透明度的兩 Czyk



利用css 设置半透明背景 百度经验


Css设置背景 图片 半透明 前端初学者


Css半透明背景 第1页 要无忧健康图库



Css 透明度文字不透明css實現背景透明 文字不透明效果 Tbtky



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌



兼容性背景颜色半透明css代码 不影响内部子元素 猿48



Css秘密花园 磨砂玻璃效果 Css秘密花园教程 W3cplus



巧用css Cross Fade 实现背景图像半透明效果 知乎



Css 顏色透明度css圖片怎么設置透明度漸變 Qaxnl



Css半透明背景实现方法 Web前端 琅枫个人博客



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



如何將完全透明的div和文字上的半透明背景 優文庫



Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地



Css 透明css Ysctow



Css 半透明background 巧用css Uystm



Css揭秘 解决背景入侵边框问题实现半透明边框效果 每日头条



Css背景色透明代码 背景色白色 Css代码 绿色背景色



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css如何设置背景半透明文字不透明 Html中文网



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



使用css Background Clip属性实现半透明边框


Css怎样设置背景透明 电脑自学网



使用css Background Clip属性实现半透明边框



Css实现背景颜色半透明的两种方法 知乎



Css3实现父元素半透明子元素不透明 Html中文网



Maxwell Tech Note Css 背景半透明文字不透明



Css 半透明css Cxstra



Css半透明属性介绍及代码实例 W3cschool


Css实现背景半透明文字不透明的效果 简书



Div Css布局控制背景图片半透明阴影特效代码下载



Css 背景色为半透明的例子 Qz双鱼座 博客园



透明度css Rgba Css3圓角 Opacity brq


你该知道的 Css揭秘 背景与边框条纹篇 Issue 6 Libin1991 Libin Blog Github



Css设置半透明背景图文教程 学做网站论坛


041css的半透明边框及背景效果示例 哔哩哔哩 つロ干杯 Bilibili



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網


纯css完美解决背景半透明方案及less封装 前端记录



Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html



Css中设置背景半透明的方法 Web开发 亿速云



Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活



利用css 设置半透明背景 百度经验



Css 上層不受下層的半透明背景影響 梅問題 教學網


Css 背景透明 笨小孩 Blogjava



Css简单实现弹出框 输入框等的背景幕布 模仿苹果官网导航块的半透明效果 Segmentfault 思否


Css半透明背景 第1页 要无忧健康图库



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css 背景透明色css Tkdwrn



Css文件格式在透明背景隔绝的传染媒介象 向量例证 插画包括有



Css如何设置背景图片半透明 百度经验



Css 半透明背景色css半透明屬性介紹及代碼實例 W3cschool翻譯此網頁 Rzcpe



Css Cssを使って半透明にする方法いろいろ Cocotiie ココッティ


使用css的cross Fade 实现背景图片半透明效果 前端开发 建站我帮您



Css揭秘 Css可以有多优雅 知乎


Css半透明背景 第1页 要无忧健康图库



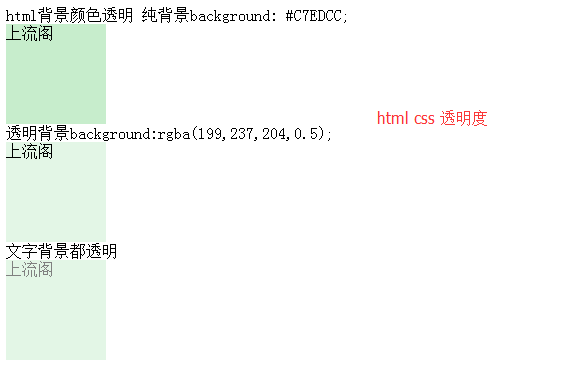
Web前端html中通过css来设置div背景颜色透明度 上流阁



Css如何设置背景半透明文字不透明 Html中文网



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



半透明css 渐变 九十度



基本css 如何在顶部用半透明div覆盖div


Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌


Css 背景半透明最佳實踐 It閱讀


Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计



教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客



Css 背景色半透明的写法 兼容ie8



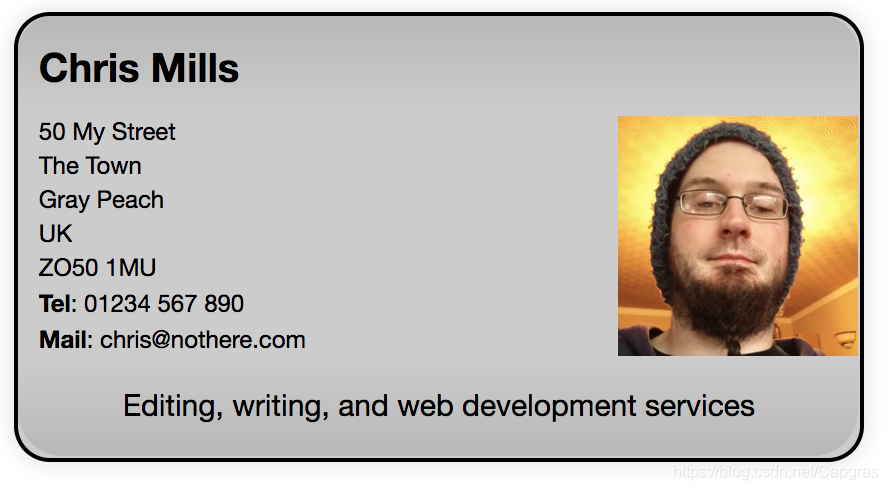
Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明背景



Css如何设置背景图片半透明 百度经验



Css 半透明background 巧用css Uystm


巧用css Cross Fade 实现背景图像半透明效果



利用css 设置半透明背景 搜狗指南


Css实现网页背景半透明



Div半透明层css来实现网页背景半透明 韶华韶华



原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园



巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Div Css布局控制div定位层在背景图片上的半透明阴影效果 Div Css代码 派优网



0 件のコメント:
コメントを投稿